ブログの中でアイコンを使うと見た目がグンと良くなります。
このサイトでもメニューにアイコンを使用していますが、文字だけで表示するより確実にアイキャッチ効果があります。
アフィンガー5を使っていてマネをしてみたいという方のために、この記事ではメニューにアイコンを表示させる方法を解説します。
アフィンガー5でアイコンを表示させるにはFontAwesomeを使用します。
FontAwesomeとは
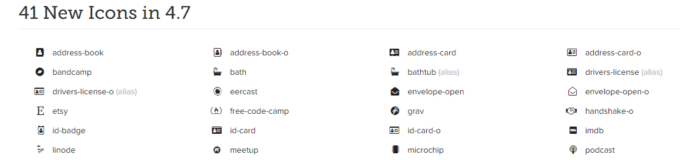
FontAwesomeは無料で使えるWebアイコンフォントです。アイコンの種類がとにかく豊富でブログの中でも色々なところで使うことができます。
有料のアイコンもありますが、種類が豊富なので無料分だけでも十分です。
もちろんアフィンガー5以外のテーマでも使用することは可能です。
アイコンの探し方
それではメニューに表示させるアイコンを探してみましょう。
メニューの内容に合ったアイコンを探さないといけないので検索窓に英語でキーワードを入力します。
fontawesomeは日本語対応ではないので英語での入力が必要です。
いろいろなアイコンがあって見ているだけでも楽しいですが、キーワード検索をすると該当するアイコンが抽出されます。
注意ポイント
それでは当サイトのメニューにも使っているスーツケースのアイコンを探してみましょう。
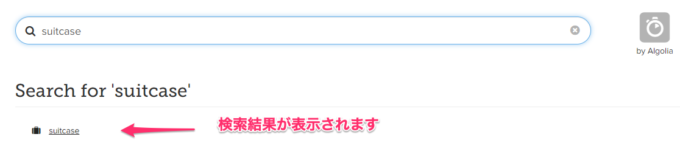
検索窓にsuitcaseと入力するとスーツケースのアイコンが抽出されますのでクリックしてみましょう。
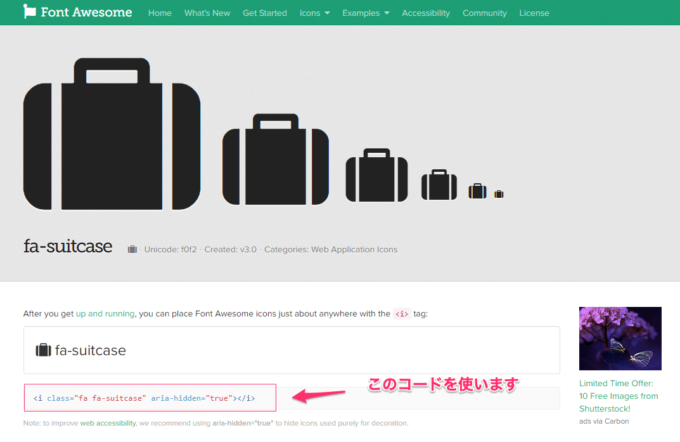
画面下に生成されたコードがスーツケースアイコンを表示させるコードになっています。
メニューへ表示させる方法
使用するアイコンが決まったらアフィンガーのメニューに表示させましょう。
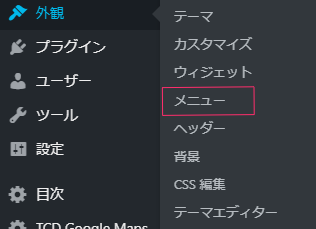
ワードプレスの管理メニューにログインして外観>メニューを選択します。
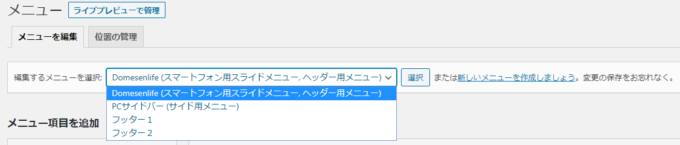
メニュー選択画面です。
今回はヘッダー部のメインメニューの「TRAVEL」の文字の前にアイコンを表示させたいのでヘッダー用メニューを選択します。
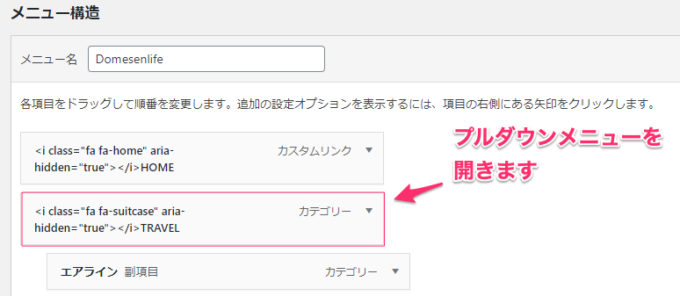
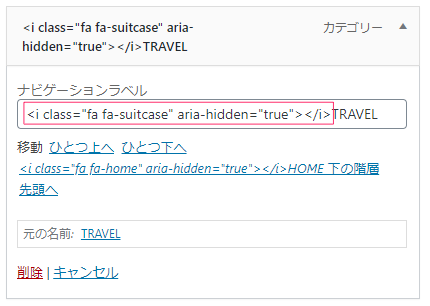
「TRAVEL」の項目のプルダウンメニューを開き、先程のスーツケースのコードをナビゲーションラベルに入力します。
コピペで大丈夫なので簡単です。
<I class="fa fa-suitcase" aria-hidden="true"></i>
アフィンガー5で行う設定はこれだけです。
まとめ
コピペだけの簡単な作業でメニューにアイコンを表示させることができました。
他のメニュー項目にもアイコンを表示させるとこんな感じで見た目もすごく良くなりました。
皆さんも是非FontAwesomeのアイコンを使ってみましょう。
ブログランキングに参加しています。よろしければクリックお願いします。