
この記事はそんな悩みを解決します。
いろんなブロガーのサイトを見ているとかっこよくてお洒落なサイトが沢山ありますね。
ワードプレスなら有料、無料でテーマのテンプレートがたくさんありますので気に入ったテーマがきっと見つかると思います。
このブログはアフィンガー5というテーマを使っています。
有料ですが、ブログやアフィリエイトサイトを運営するのに必要な機能が豊富に備わっていて、詳しい知識がなくても簡単にブログを立ち上げることができます。
今回はアフィンガー5のインストールを例に解説してみたいと思います。
インストール方法
事前に購入、ダウンロードしたアフィンガー5をデスクトップに置いておきます。
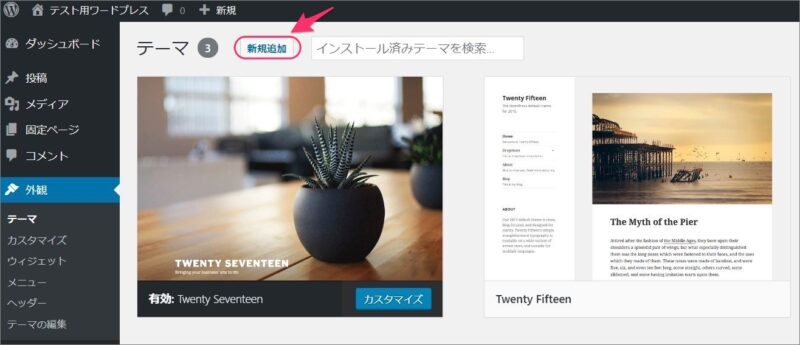
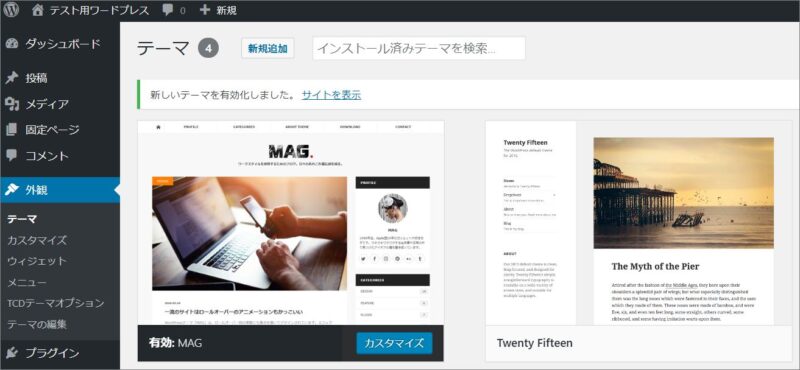
ワードプレスのダッシュボードから外観⇒テーマをクリックします。
ワードプレスをインストールした直後は Twenty Sevevteen というテーマが有効になっているのがわかります。
まずはページ上部にある「新規追加」をクリックします。

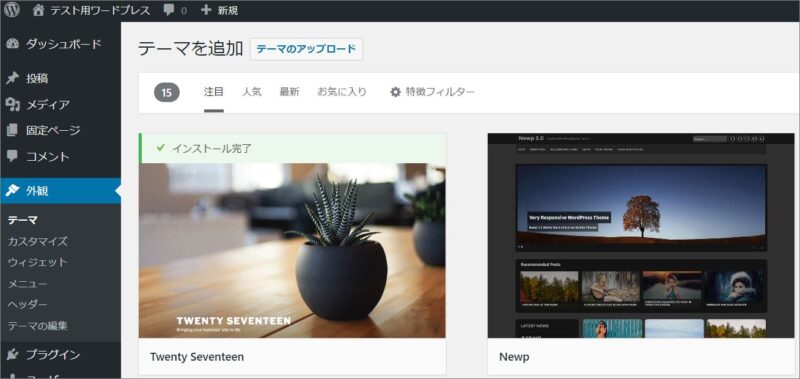
次に「テーマのアップロード」をクリックします。

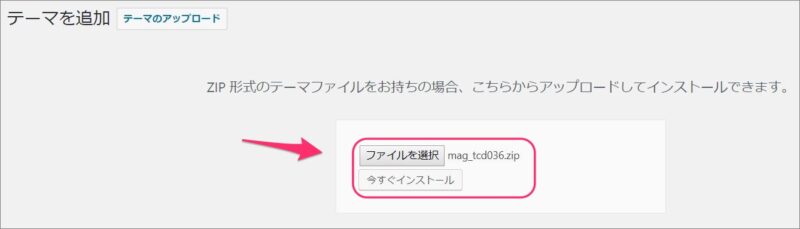
「ファイルを選択」からデスクトップに置いたアフィンガー5テーマのzipファイルを選択し、「今すぐインストール」をクリックします。

テーマがインストールされたのが確認出来ます。
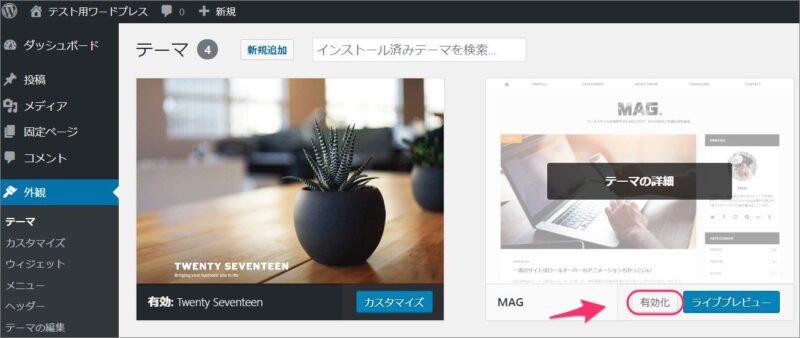
「有効化」をクリックしてテーマを切り替えます。

テーマの状態が「有効」になっているのが確認出来ます。
これでテーマの切替完了です。

まとめ
たったこれだけでテーマの変更が出来ました。
アフィンガー5だけでなく他のテーマも上記の方法でインストールできます。
無料で配布されているテーマの中にもデザイン性の高いテーマが沢山ありますが、本気でブログを始めようという方はアフィンガー5がおすすめですよ。
ブログランキングに参加しています。よろしければクリックお願いします。
