そんな疑問を解決します。
せっかくサイトロゴ作ったのにAMPエラーで困ってる方、この記事のとおりに設定すれば大丈夫です!
AMPテストを実行してみよう
まずはサイトロゴを設置した後にAMPテストページでテストを実行してみましょう。
テストをするサイトのURL/amp/と入力してテストを実行します。
私の場合はこんなエラー表示が出てしまいました。
このエラーはヘッダーとフッターに表示したロゴが原因ですのでそれを修正します。
修正するファイルはこの2つになります。
ファイル名
st-header-logo-amp.php
st-footer-content-amp.php
修正の前に必ずバックアップを取っておきましょう!
修正方法
修正の手順
- アフィンガー5の親テーマからファイルをダウンロード
- チャイルドテーマにファイルをアップロード
- チャイルドテーマの2つのファイルを修正

修正ファイルをダウンロード
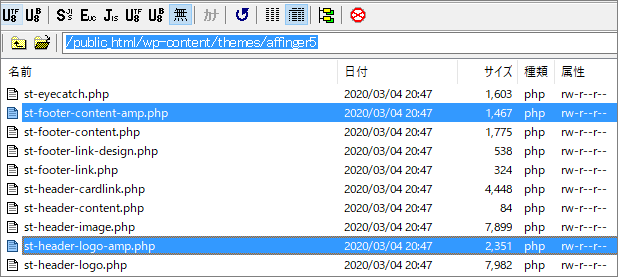
アフィンガー5の親テーマからFTPソフトでst-header-logo-amp.phpとst-footer-content-amp.phpの2つのファイルを任意の場所(デスクトップ等)に保存します。
2つのファイルははwp-content/themes/affinger5の中にあります。
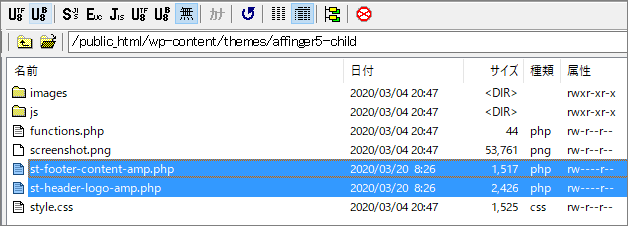
チャイルドテーマに修正ファイルをアップロード
保存したst-header-logo-amp.phpとst-footer-content-amp.phpをチャイルドテーマにアップロードします。
アップロードする場所は wp-content/themes/affinger5-child です。
st-header-logo-amp.phpを修正
次はチャイルドテーマにアップロードしたst-header-logo-amp.phpを修正します。
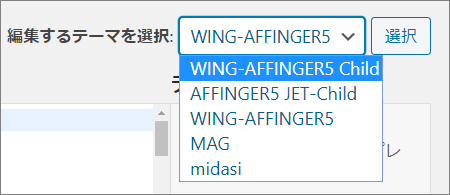
「外観」>「テーマエディター」を開きます。右上のドロップダウンリストから「WING-AFFINGER5 Child」を選択します。
st-header-logo-amp.phpを選択して修正を行います。
修正箇所は3箇所あり、layout=“fixed”のすぐ後ろに「width」と「height」の要素を追加してあげます。
修正の前に必ずバックアップを取っておきましょう!
修正が終わったら「ファイルを更新」をクリックします。
st-footer-content-amp.phpを修正
同様にst-footer-content-amp.phpを修正します。
修正箇所は2箇所あり、layout=“fixed”のすぐ後ろに「width」と「height」の要素を追加してあげます。
修正の前に必ずバックアップを取っておきましょう!
修正が終わったら「ファイルを更新」をクリックします。
最後にもう一度AMPテストで修正を確認
修正が終わったらもう一度AMPテストを実行してみましょう。
このような画面が出ればOKです。
せっかくのアフィンガー5です。サイトロゴを使ってカッコよくしましょう。
ブログランキングに参加しています。よろしければクリックお願いします。